TA的每日心情 | 开心
2021-12-13 21:45 |
|---|
签到天数: 15 天 [LV.4]偶尔看看III
|
|
小猪的C语言快速入门系列(一)
标签: C语言
本系列教程引言:
作为大学编程或者计算机专业的一门必修课,把很多初学编程的小伙伴
都难住了,感觉无从下手,本套教程就是为此而诞生的。教程会把
的核心内容做关键知识点的提纯,去除一些笼统的废话,配以思维导图与经典例子,
相信可以让初学者更快的上手C语言。另外笔者只是大学学过下C基础的东西,
不是专业选手,如果本教程有什么纰漏错误,欢迎指出,万分感激!
本节学习路线图

1.计算机与程序设计语言的关系
答:计算机由 硬件 与 软件系统 组成,硬件提供了物质基础,
而软件则是计算机的灵魂;如果脱离了软件,计算机就只是一台
什么都做不了的裸机;可以形象地把他们比作人的大佬与身体,缺一不可。
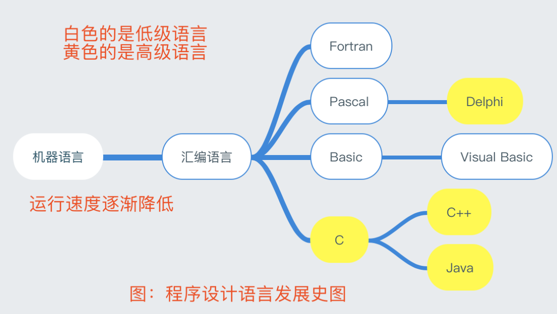
2.程序设计语言的更新换代

3.C语言的特点
优点:
1.代码简洁,灵活性高;
2.语言简单易懂;
3.生成目标代码质量高,效率高;
4.允许直接访问物理地址,操作硬件;
5.可移植性较好;
缺点:
1.数据的封装,在安全性上存在很大缺陷;
2.对于字符串处理,只能通过自负数组实现,绘图操作复杂;
3.类型检查机制较弱,缺乏支持代码重用的语言结构;
4.第一个Hello World程序
- [code]#include <stdio.h>
- int main()
- {
- printf("Hello World!\n");
- return 0;
- }
这里知道上面这一段话能输出Hello World即可,等学完下面编译器的
是用,大家再自行敲代码,别直接复制粘贴,看懂不一定写得出,照着
写出来没错,那么别人看待,自己敲一遍,编程切忌眼高手低!
5.C程序的编译与运行

解释:
1.当我们在编译器上把代码写好,此时的文件是Hello.c, .c是C语言程序源代码的后缀,
此时的程序叫源程序!
2.当程序通过编译器进行编译时,此时产生一个目标程序(二进制的代码文件)
3.将目标程序和库文件链接成机器码文件,就是exe可执行程序!
4.点击运行,输出结果!
6.IDE开发工具的使用
PS:这两款IDE是比较老掉牙的了,不过很多学校上课还是用的这个,
而且刚接触编程不需要搞得那么复杂,等熟悉了再去用Visual Studio,
Code::Blocks等开发工具,好钢要用在刀刃上,当前的刚需是学习C语言
而别把时间成本�花在熟悉IDE。
在VC++ 6.0 和 C Free 中选一个即可
注:
对于网上的一些俄罗斯方块或者贪吃蛇这类彩色的游戏代码,通常需要用到
graphics.h图形库,而这个库是Turbo.c提供的,如果再VC++6.0上直接运行
是会报错的!对此只需要安装一个EasyX库,选择VC6的版本安装即可!
VC++ 6.0 完整绿色版
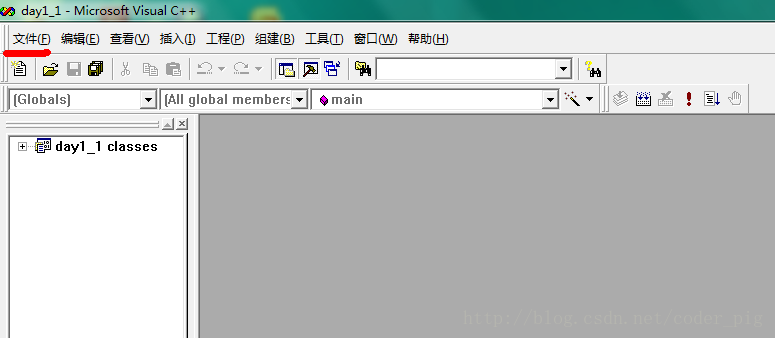
Step 1:点击vc++6.0的图标,进入编码界面:


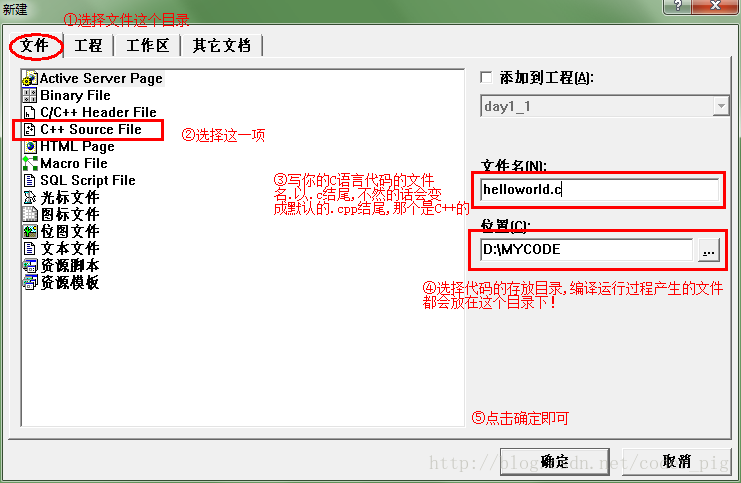
Step 2:点击文件,新建,弹出下面的对话框

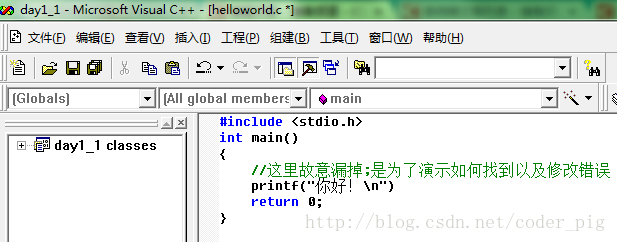
Step 3:编写代码

Step 4:代码写好了,接着就要编译和运行了,依次点击这两个按钮

Tips:这两个对应的快捷键是ctrl + f7 和 crtl + f5
Step 5:这里是不能运行的,因为有错误,当我们点击编译的时候,
下面的控制台就会显示这样的错误:

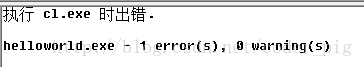
这里就说明了程序有一个错误,0个警告,有错误了就不能运行了,警告的话还能运行!
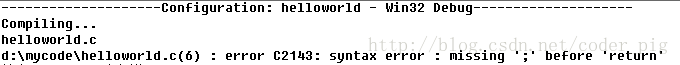
我们将鼠标滚轮向上滚动,会找到出错的信息。

这句话说得很明显,我们也知道是漏了分号,双击这一行就可以来到代码出错的地方,
在漏掉分号的这个语句后面添加上分号就可以了!
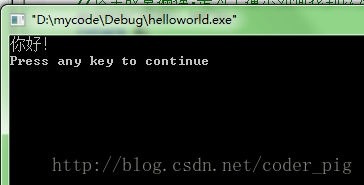
Step 6:再编译一次,提示没有错误和警告,点击运行按钮,弹出输出结果的窗口(控制台)

C-Free5
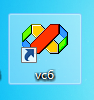
Step 1:安装后点击桌面的图标

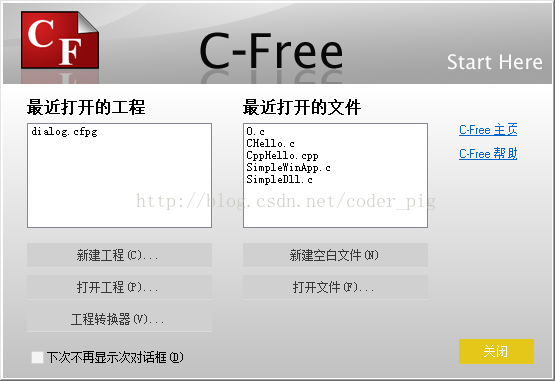
Step 2:一进入可以看到一个提示框,可以查看到最近写过的代码,
或者是直接新建一个空白文件,相比起VC6更为人性化

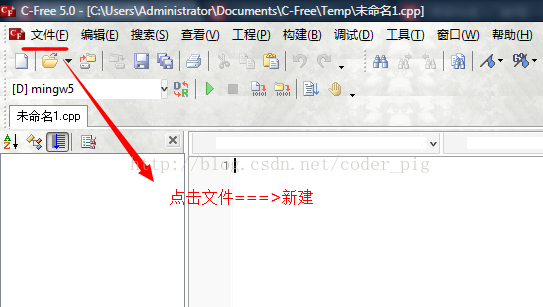
Step 3:你可以直接在这里新建空白文件,也可以进去的时候再建立,
点击关闭进入后,点击文件===>新建即可建立新的文件

Step 4:在编辑区域内编写代码即可,另外C-Free 5提供了提示输入功能,
比如你输入C中的一些字符集时,会给出对应的提示,如printf,当你输入pri时就会提示,
选中,enter自动补全:

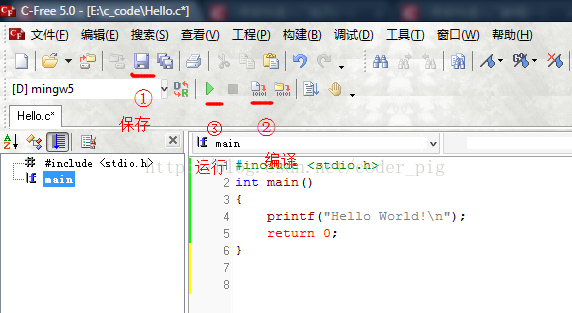
Step 5:保存代码后,编译,运行

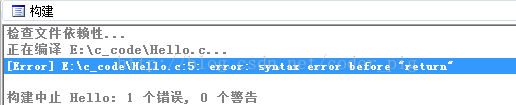
Step 6:我们故意把printf()后的分号漏掉,看有什么错误提示:

Step 7:双击Error来到错误位置,添加上;再编译运行

Step 8:输出结果

$(function () { $("pre.prettyprint code").each(function () { var lines = $(this).text().split("\n").length; var $numbering = $("").addClass("pre-numbering").hide(); $(this).addClass("has-numbering").parent().append($numbering); for (i = 1; i ").text(i)); }; $numbering.fadeIn(1700); }); }); |
|


 |手机版|Java学习者论坛
( 声明:本站资料整理自互联网,用于Java学习者交流学习使用,对资料版权不负任何法律责任,若有侵权请及时联系客服屏蔽删除 )
|手机版|Java学习者论坛
( 声明:本站资料整理自互联网,用于Java学习者交流学习使用,对资料版权不负任何法律责任,若有侵权请及时联系客服屏蔽删除 )
![]()