TA的每日心情 | 开心
2021-12-13 21:45 |
|---|
签到天数: 15 天 [LV.4]偶尔看看III
|
|
一、引入
对于想要利用Django框架实现前后端分离的童鞋来说,首要的问题便是解决跨域请求的问题。何为跨域请求?简单来说,就是当前发起的请求的域与该请求指向的资源所在的域不一致。当协议+域名+端口号均相同,那么就是同一个域。举个例子,http://www.xxx.com发起了一个get请求,请求的地址是:http://www.xxx.com/getuserlist?u=test,这里就不存在跨域请求的问题。由于跨域请求存在诸多安全问题,例如CSRF攻击等,所以我们的浏览器针对这个安全问题会有一个同源策略,必须是我们上面说到的同源请求,才能顺利发出请求。
二、解决方案
其实解决同源问题的方法中,就我知道的有两种:
1.JSONP,比较原始的方法,本质上是利用HTML的一些不受同源策略影响的标签,诸如:<a>、<img>、<iframe>、<script>等,从而实现跨域请求,但是这种方法只支持GET的请求方式,也不是我今天所要介绍的方法;
2.CORS,Cross-Origin Resource Sharing,是一个新的 W3C 标准,它新增的一组HTTP首部字段,允许服务端其声明哪些源站有权限访问哪些资源。换言之,它允许浏览器向声明了 CORS 的跨域服务器,发出 XMLHttpReuest 请求,从而克服 Ajax 只能同源使用的限制。在我们的django框架中就是利用CORS来解决跨域请求的问题。
三、Django中如何使用CORS(在此之前,我的PC已经安装过python3了)
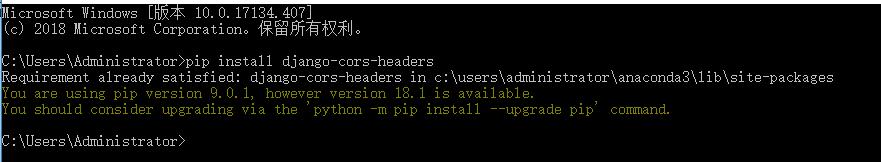
1.打开cmd,执行命令:pip install django-cors-headers

由于我已经安装过了django-cors-headers,所以这里提示我已经安装了,
2.修改django项目中的setting.py,
- 1 INSTALLED_APPS = [
- 2 "django.contrib.admin",
- 3 "django.contrib.auth",
- 4 "django.contrib.contenttypes",
- 5 "django.contrib.sessions",
- 6 "django.contrib.messages",
- 7 "django.contrib.staticfiles",
- 8 "corsheaders",#这是我们的主角,放在新建的其他项目之前
- 9 "app01",
- 10 ]
- 11 MIDDLEWARE = [
- 12 "django.middleware.security.SecurityMiddleware",
- 13 "django.contrib.sessions.middleware.SessionMiddleware",
- 14 "corsheaders.middleware.CorsMiddleware", #注意顺序,必须放在这儿
- 15 "django.middleware.common.CommonMiddleware",
- 16 "django.middleware.csrf.CsrfViewMiddleware",
- 17 "django.contrib.auth.middleware.AuthenticationMiddleware",
- 18 "django.contrib.messages.middleware.MessageMiddleware",
- 19 "django.middleware.clickjacking.XFrameOptionsMiddleware",
- 20 ]
- CORS_ALLOW_CREDENTIALS = True
- CORS_ORIGIN_ALLOW_ALL = True
- #允许所有的请求头
- CORS_ALLOW_HEADERS = ("*")
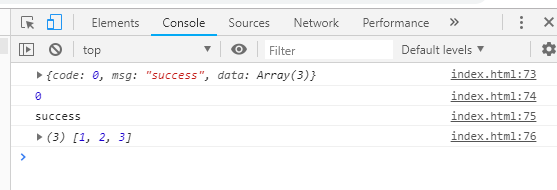
3.效果,下左图是没有做相应的配置,有图是做了配置之后
 
四、部分代码
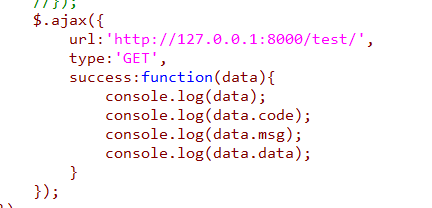
1.html部分

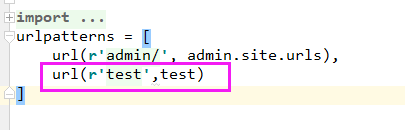
2.django部分
 
|
|


 |手机版|Java学习者论坛
( 声明:本站资料整理自互联网,用于Java学习者交流学习使用,对资料版权不负任何法律责任,若有侵权请及时联系客服屏蔽删除 )
|手机版|Java学习者论坛
( 声明:本站资料整理自互联网,用于Java学习者交流学习使用,对资料版权不负任何法律责任,若有侵权请及时联系客服屏蔽删除 )
![]()